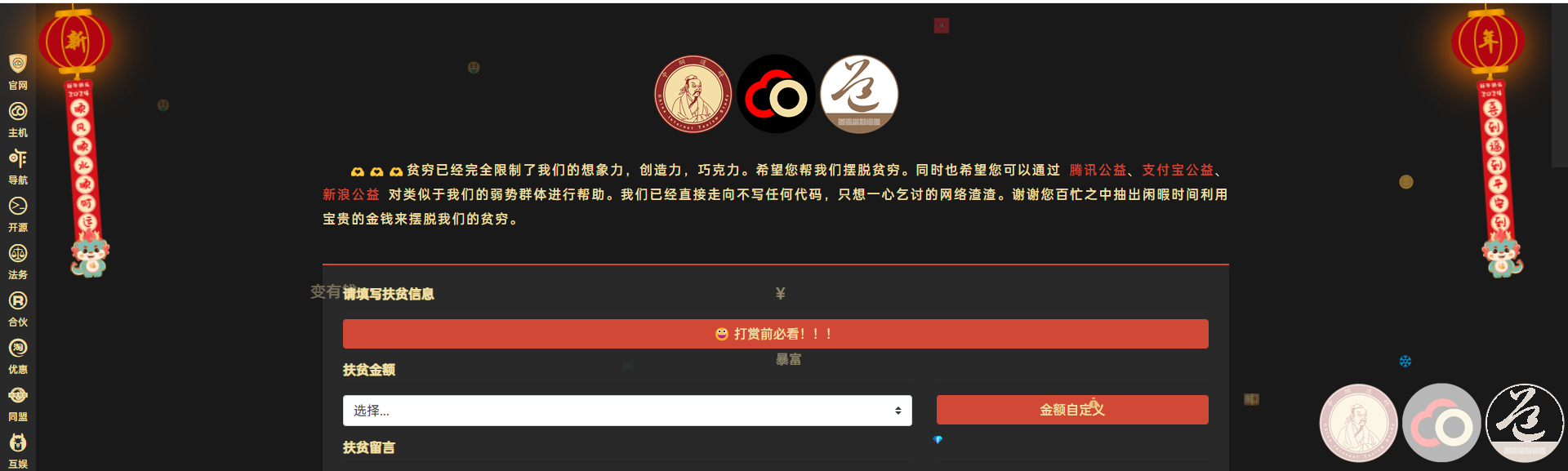
新年到,给你的网站加一个带对联的灯笼
!function (t) {
"function" == typeof define && define.amd ? define(t) : t();
}(function () {
"use strict";
// 判断是否是手机端
function isMobile() {
return /Mobi|Android|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera mini/i.test(navigator.userAgent) || WINdow.innerWidth <= 460;
}
// 如果是手机端,直接退出,不执行代码
if (isMobile()) {
return;
}
!function (t, e) {
void 0 === e && (e = {});
var n = e.insertAt;
if (t && "undefined" != typeof document) {
var r = document.head || document.GETElementsByTagName("head")[0],
a = document.createElement("style");
a.type = "text/css", "top" === n && r.firstChild ? r.insertBefore(a, r.firstChild) : r.appendChild(a), a.styleSheet ? a.styleSheet.cssText = t : a.appendChild(document.createTextNode(t));
}
}('@charset "UTF-8"; .duilian{position:absolute;z-index:999999999;width:100%;height:auto;}.lantern__warpper{position:fixed;top:12px;left:40px;pointer-events:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;z-index:999999999}.lantern__warpper.lantern__secondary{left:calc(99.99% - 130px)}.lantern__warpper.lantern__secondary .lantern__box{-webkit-animation-duration:3s;animation-duration:3s}.lantern__box{position:relative;display:inline-block;width:90px;height:70px;background:rgba(216,0,15,.8);border-radius:50% 50%;animation:lantern-sWINg 3s ease-in-out infinite alternate-reverse, lantern-flutter 4s ease-in-out infinite; -webkit-transform-origin:50% -70px;-ms-transform-origin:50% -70px;transform-origin:50% -70px;-webkit-box-shadow:-5px 5px 50px 4px #fa6c00;box-shadow:-5px 5px 50px 4px #fa6c00}.lantern__box:after,.lantern__box:before{content:"";position:absolute;height:8px;width:45px;left:50%;border:1px solid #dc8f03;background:-webkit-gradient(linear,left top,right top,from(#dc8f03),color-stop(orange),color-stop(#dc8f03),color-stop(orange),to(#dc8f03));background:-o-linear-gradient(left,#dc8f03,orange,#dc8f03,orange,#dc8f03);background:linear-gradient(90deg,#dc8f03,orange,#dc8f03,orange,#dc8f03)}.lantern__box:before{top:0;border-radius:5px 5px 0 0;-webkit-transform:translate(-50%,-50%);-ms-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}.lantern__box:after{bottom:0;border-radius:0 0 5px 5px;-webkit-transform:translate(-50%,50%);-ms-transform:translate(-50%,50%);transform:translate(-50%,50%)}.lantern__line{position:absolute;width:2px;height:12px;top:0;left:50%;-webkit-transform:translate(-50%,-99.99%);-ms-transform:translate(-50%,-99.99%);transform:translate(-50%,-99.99%);background:#dc8f03}.lantern__circle{width:80%;-webkit-box-sizing:border-box;box-sizing:border-box}.lantern__circle,.lantern__circle .lantern__ellipse{height:99.99%;margin:0 auto;border-radius:50%;border:2px solid #dc8f03}.lantern__circle .lantern__ellipse{width:50%}.lantern__circle .lantern__text{font-family:华文行楷,Microsoft YaHei,sans-serif;color:#dc8f03;font-size: xx-large;line-height:66px;text-align:center}.lantern__tail{position:relative;width:4px;height:12px;margin:0 auto;animation:lantern-swing 4s ease-in-out infinite alternate-reverse;background:orange;border-radius:0 0 5px 5px}.lantern__tail .lantern__junction{position:absolute;top:0;left:50%;width:8px;height:8px;-webkit-transform:translate(-50%,8.4px);-ms-transform:translate(-50%,8.4px);transform:translate(-50%,8.4px);background:#e69603;border-radius:50%}.lantern__tAIl .lantern__rect{position:absolute;top:0;left:50%;-webkit-transform:translate(-50%,10.8px);-ms-transform:translate(-50%,10.8px);transform:translate(-50%,10.8px);width:8px;height:24px;background:orange;border-radius:5px 5px 0 5px}@-webkit-keyframes lantern-swing{0%{-webkit-transform:rotate(-8deg);transform:rotate(-8deg)}to{-webkit-transform:rotate(8deg);transform:rotate(8deg)}}@keyframes lantern-swing{0%{-webkit-transform:rotate(-8deg);transform:rotate(-8deg)}to{-webkit-transform:rotate(8deg);transform:rotate(8deg)}}@keyframes lantern-flutter{0%{transform:translateX(0) rotate(0)}25%{transform:translateX(-5px) rotate(-3deg)}50%{transform:translateX(5px) rotate(3deg)}75%{transform:translateX(-3px) rotate(-2deg)}100%{transform:translateX(0) rotate(0)}}');
document.addEventListener("DOMContentLoaded", function () {
var t = document.createElement("div");
t.className = "j-china-lantern";
t.innerhtml = `
<div class="lantern__warpper">
<div class="lantern__box">
<div class="lantern__line"></div>
<div class="lantern__circle">
<div class="lantern__ellipse">
<div class="lantern__text">新</div>
</div>
</div>
<div class="lantern__tAIl">
<div class="lantern__rect"></div>
<div class="lantern__junction"></div>
</div>
<img class="duilian" src="https://cdn.wulintang.net/taiji/img/2025zuo.png" />
</div>
</div>
<div class="lantern__warpper lantern__secondary">
<div class="lantern__box">
<div class="lantern__line"></div>
<div class="lantern__circle">
<div class="lantern__ellipse">
<div class="lantern__text">年</div>
</div>
</div>
<div class="lantern__tail">
<div class="lantern__rect"></div>
<div class="lantern__junction"></div>
</div>
<img class="duilian" src="https://cdn.wulintang.net/taiji/img/2025you.png" />
</div>
</div>
`;
document.body.appendChild(t);
});
});上述代码已经默认手机端不显示对联。
二〇二五年元月二十六日修改对联为乙巳年新年对联。
 新年了,给自己的站点添个带
新年了,给自己的站点添个带